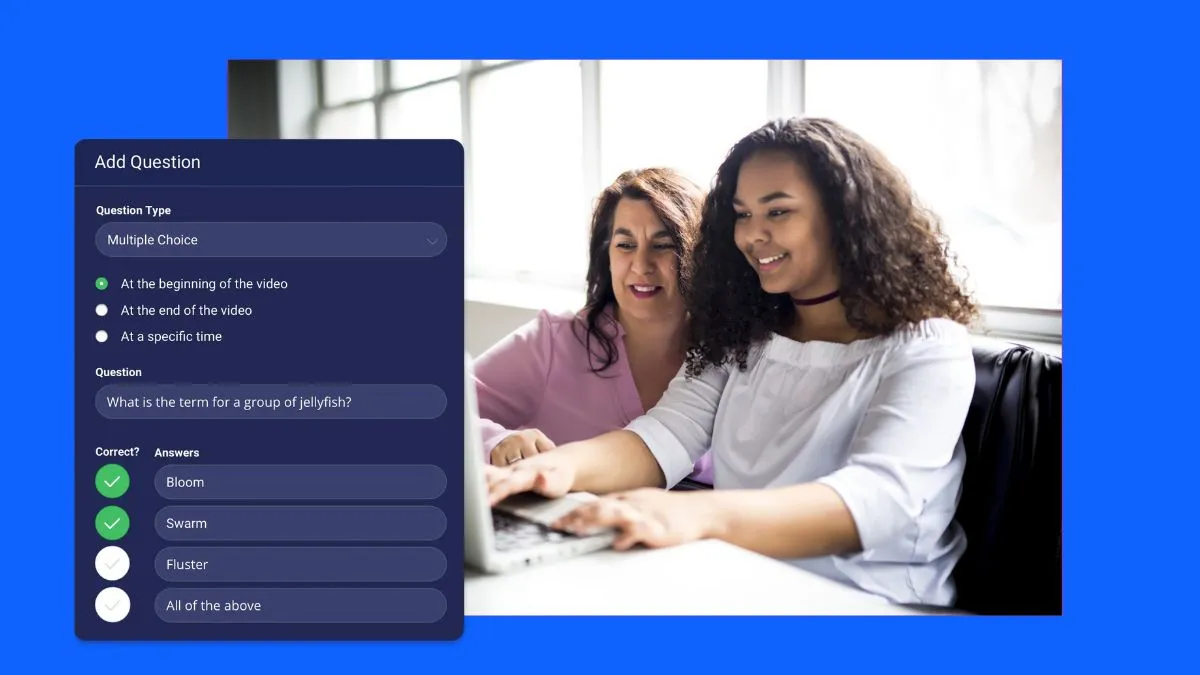
New: Sync quizzes and polls to your LMS gradebook!
We’re making it even easier to engage every learner and check for understanding with video quizzes and polls. Now educators can automatically or manually sync ScreenPal quizzes with their gradebooks…Read More